조건부서식 활용하기 ①
안녕하세요, 플랜잇입니다.
심화자료 첫 번째 주인공
시각화의 꽃, ‘조건부서식’ 입니다 🙂
조건부 서식이란?
셀에 들어있는 값에 일정한 기준을 바탕으로 서로 다른 서식이 지정될 수 있도록 하는 기능입니다.
이 기능을 활용하면
특정 기준에 부합하는 경우와 그렇지 않은 경우의 색을 다르게 지정할 수 있습니다.
쉬운 예로 음수와 양수 데이터의 색깔을 각각 다르게 지정하고싶은 경우를 들 수 있겠습니다.
오늘은
위의 예처럼100,000을 기준으로 그 이하의 값과 이상의 값이 서로 다른 색을 가질 수 있는 조건부서식을 만들어보겠습니다 ♪♬
Step 1 : 데이터 가져오기
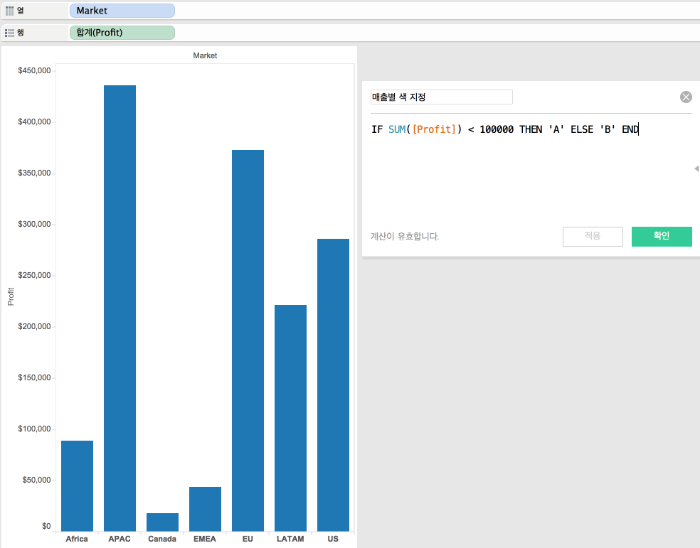
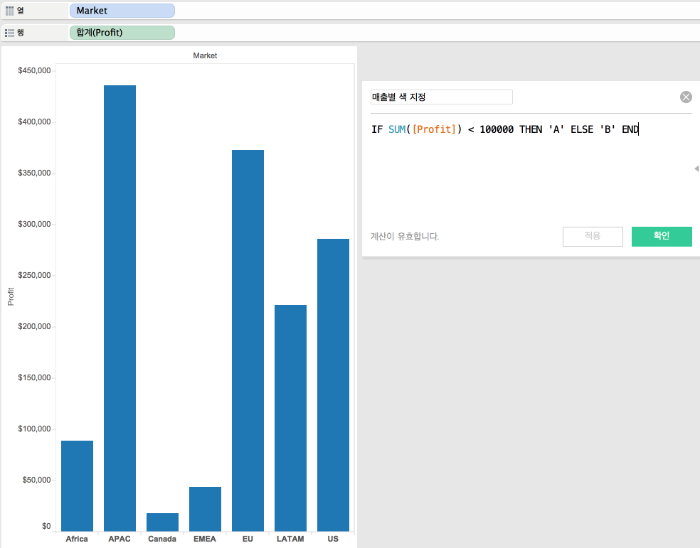
① 열에 Market, 행에 Profit을 가져오기
② 계산된필드 만들기를 통해 조건 지정 : IF SUM([Profit]) < 100000 THEN ‘A’ ELSE ‘B’ END
Step 2 : 완성
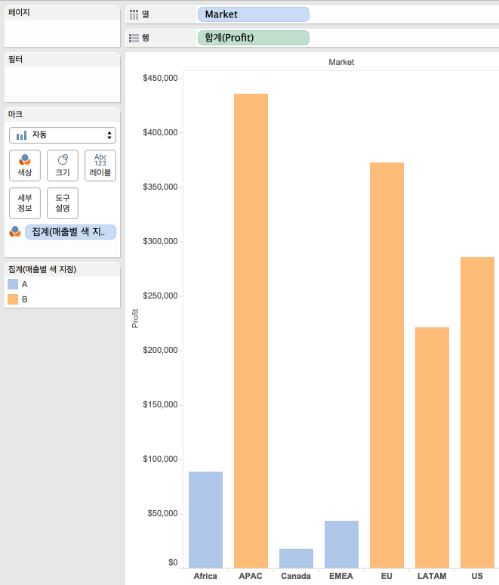
① ‘계산된 필드’를 색상 마크에 끌어오면 100000을 기준으로 색이 다른 차트가 만들어집니다.
② A와 B로 구분지은 그룹에 각각 색상을 지정하면 됩니다.
※ 여기서 잠깐!
더 나아가 여러 measure가 있을 때 각 셀별로 다른 기준을 가지고 서식을 지정하고 싶은 경우에도 사용하실 수 있는데요,
예를 들어 매출과 이익 칼럼이 있을 때 매출 칼럼은 매출 성장을 기준으로 빨간색을 입히고 싶고,
이익 칼럼은 이익 성장률을 기준으로 파란색 글씨로 보고싶은 경우에도 조건부 서식을 사용하면 됩니다.
여러 measure를 가지고 있을 때 서로 다른 기준으로 서식을 지정하는 차트를 만들어보겠습니다.
일반적으로 한 개의 measure값을 사용해서 사각형 그래프를 만들려면
위의 그림과 같이 마크 카드에서 사각형을 선택한 후 해당 measure를 ‘색상’에 끌어다놓으면 됩니다.
하지만 여러개의 measure를 사용하는 경우,
다른 measure값을 단순히 끌어다놓으면 색상을 지정해줄 수 없기 때문에
Gantt 차트를 활용해야됩니다.
Step 1 : 데이터를 끌어오기
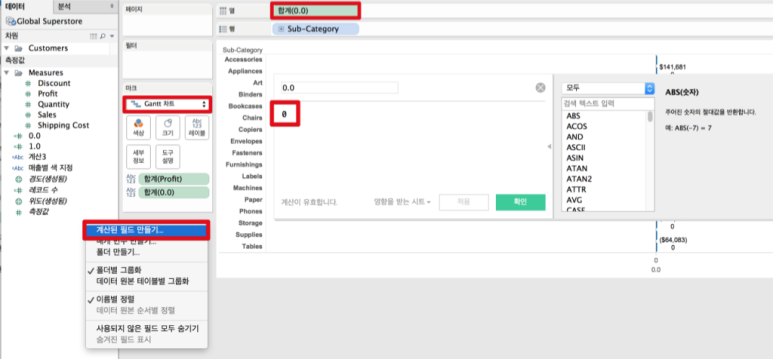
① 계산된 필드로 0.0 만들기
② Gantt 차트로 바꿔주기
③ ‘0.0’을 열로, Sub-Category를 행으로 끌어오기
④ 마크카드의 레이블에 ‘Profit’ 끌어오기
Step 2 : 색 변경
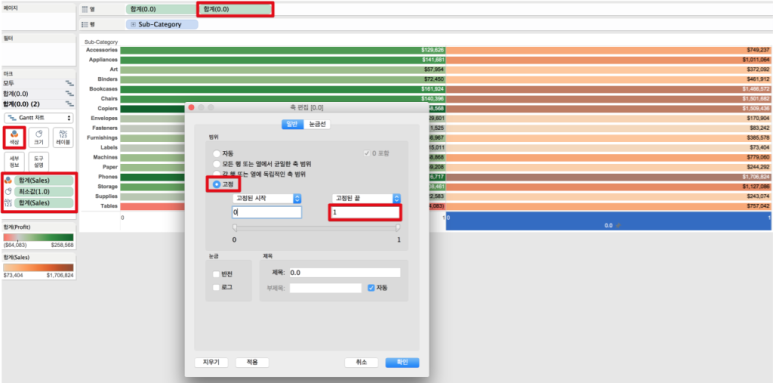
① Profit을 색상으로 끌어오기
② 계산된 필드로 1.0 만들기 – 최소값으로 설정
③ ‘크기’에 ‘1.0’ 끌어오기
measure를 여러 개 사용할 경우 값이 여러가지가 나오기 때문에 전체 축을 한가지 값(=1)으로 만들기 위해 1.0을 최소값으로 설정합니다.
‘크기’에 ‘1.0’을 끌어오는 순간 설정한 색상으로 Gantt차트가 눈금 1까지 채워지는것을 확인할 수 있습니다. 다른 measure를 추가할 때도 같은 방식으로 하면 됩니다.
Step3 : measure 추가
Sales 데이터를 추가해보겠습니다.
① ‘0.0’을 기존에 있던 ‘합계(0.0)’ 옆으로 끌어오기’
② ‘마크’에서 새로 추가한 열을 선택한 후 색상과 레이블에 Sales 끌어오기
③ 마크의 ‘색상’에서 다른 색상으로 변경
④ Sales쪽의 x축 우클릭 > 축 편집 > 범위 선택 > 고정된 끝 1로 설정
Step 3 – 3단계까지 했을 경우 Sales 데이터를 사용하는 그래프의 모양이 예쁘지 않은 것을 알 수 있습니다. 이것을 해결하기 위해
x축의 눈금을 0부터 1까지로 설정해주시면 됩니다.
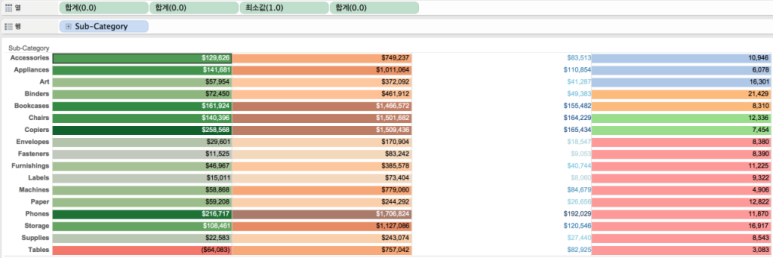
배경색이 아닌 글씨의 색만 조건에 따라 변경되도록 만들 수도 있고
특정 차원의 특정 조건에 원하는 색을 입힐 수도 있습니다.
짜잔 ♬♪
A, B, C로 시작하는 카테고리와 그 외 나머지 카테고리에 대해 각각 색을 입혀보았습니다
Tableau에서 이 기능을 잘 활용한다면 엑셀을 사용할 때보다
시각화 효과가 뛰어날뿐만 아니라 만들기도 쉽기 때문에 쓰다보면
이보다 더 편리하고 유용한 기능이 없는 것 같습니다.
다음 포스팅에서는
조건에 따라 글씨에 색깔을 입히는 차트(위 그림의 3번째 열)를 만들어보겠습니다:)
태블로 전문가 플랜잇과 함께
나만의 데이터 시각화를 이루어보세요!
태블로 전문가 플랜잇, 우리는 데이터에 답이 있다고 믿습니다
with Your Agile BI Partner, Planit